8 décembre 2009
2
08
/12
/décembre
/2009
21:45
La gestion des documents est remise au goût du jour dans l'administration. Pour résumer, il s'agit de modifications de design, d'ergonomie, et de nouvelles fonctionnalités.On peut par exemple
ajouter des images jusqu'à 20 Mo / fichier.
Tout d'abord, l'ensemble des documents est relooké comme les autres pages: une colonne de menu à gauche, permettant de choisir la rubrique, etc.. et le contenu à droite.
Dans le menu, on trouve:
- Mes images => sur overblog: permet d'accèder à ses images.
- Mes albums photos => accès rapide aux albums photos. Si on a plus de 4 albums, on a un lien "Afficher tous les albums" qui apparaît. Les sous-dossiers peuvent dorénavant être transformer
en album photos.
- Mes vidéos => sur Wat: permet d'accéder à un compte Wat pour envoyer, éditer, publier des vidéos venant de Wat.tv.
- Mes vidéos => sur Dailymotion: permet d'accéder à un compte Dailymotion pour envoyer, éditer, publier des vidéos venant de Dailymotion.
- Mes fichiers: permet aux blogs en privilège ou premium de gérer leurs documents (pdf, xls...: tous les formats sont acceptés).
- Espace de stockage: permet de savoir l'espace utilisé, restant... et la part des images et des documents en survolant.
Les pages de contenus sont toutes similaires: elles affichent des listes d'éléments, que ce soit des images, des vidéos ou des fichiers. On peut cliquer sur les dossiers pour les ouvrir, et on
peut survoler tout les éléments (images, vidéos,...) pour avoir un menu supplémentaire. On y trouve par exemple:
-
Supprimer : pour supprimer l'élément du blog et des documents. Si c'est un dossier, cela supprime le dossier ET son contenu.
-
Afficher : cela affiche une fenêtre pour voir l'image (ou la vidéo...) en grand, ainsi que l'adresse du média.
-
Informations: Permet de mettre à jour le titre, la description...
-
Publier: Ouvre l'éditeur d'article avec l'élément déjà placé dans l'article. Il ne reste qu'à finir de préparer l'article pour publier.
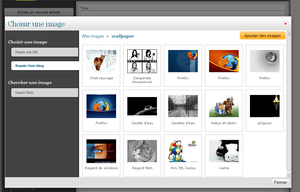
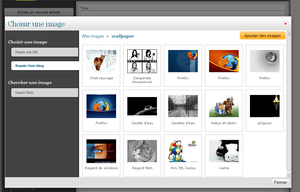
Dans les articles, les fenêtres d'ajout d'images et de vidéos ont été remaniées, avec un gain en performance: elles s'ouvrent plus vite, et le menu sur le côté permet de trouver très vite ce qu'on
veut.

On peut toujours ajouter une image:
- Par une adresse url,
- En la sélectionnant dans notre liste de fichiers
- Par une recherche sur flickr.
Idem pour les vidéos:
- Sélection d'une image dans notre liste de vidéos (sur le compte WAT ou Dailymotion).
- Recherche d'une vidéo sur WAT ou Dailymotion.
- En saisissant le code d'une vidéo (lecteur exportable fourni par un site dédié)
- En saisissant l'adresse d'une page (youtube, dailymotion...)
17 mars 2009
2
17
/03
/mars
/2009
12:00
Depuis le début d'over-blog, le choix de la taille des images se faisait lors de l'envoi de l'image. On pouvait ainsi choisir d'envoyer une image très grande, et qu'elle arrive à une taille
"raisonnable" de 400 pixels.
En janvier, la taille maximale autorisée a été augmentée. On pouvait dès le niveau confiance, envoyer des images de 1200 pixels. Suite à des demandes d'utilisateurs qui ne savent pas redimensionner
les images, une petite liste déroulante a été ajouté . Elle permet de choisir la taille de l'image lors de l'envoi d'une image. Cette liste a été ajouté temporairement, le temps pour le staff
technique d'apporter une meilleur solution, que je vais détailler ici.
Envoi d'une image
Lors de l'envoi d'une image (que ce soit dans "Documents > images" ou dans "Articles > Ajouter une image depuis mon ordinateur", il n'est plus possible de choisir la taille de l'image.
- Les images ne sont plus compressées (alors qu'elles l'étaient à 72dpi).
- La taille de l'image maximale a été augmentée.
- Si on utilise l'assistant d'envoi, une case "Bas débit: optimiser l'image avant l'envoi" permet de diminuer le poids des images avant l'envoi.
Ajout de l'image dans un article
Dans un article, en cliquant sur "Ajouter une image", puis en choisissant une image, on obtient une fenêtre permettant de choisir l'alignement. Cette fenêtre a plusieurs options:
- Choix de l'alignement: on peut choisir où l'image doit s'aligner. Le choix par défaut permet d'avoir un affichage qui ne posera jamais de souci.
- La taille de l'image: on peut choisir parmi plusieurs largeur d'images, ou personnaliser sa taille en saisissant une valeur. La proportion est conservée lorsqu'on modifie la taille.
L'image ajoutée dans l'article est une version de l'image à la bonne taille. (Y compris si vous changez d'avis et que vous redimensionnez l'image durant la rédaction de l'article)
Pour finir, voici la capture d'écran de la fenêtre:

12 décembre 2007
3
12
/12
/décembre
/2007
10:00
Définition du hot link
Sur internet, chaque site dispose d'un espace de stockage. Chaque fois qu'un site (blog, forum, etc...) affiche une de ces images, elle est chargée depuis l'espace de stockage, ce qui coûte de la
"bande passante" au site "propriétaire" de l'image (ce qui ralentit la vitesse des serveurs du premier mais avec un bénéfice uniquement pour le second site).
Politique d'over-blog
Depuis début décembre, over-blog a coupé le hot-link. C'est à dire que les sites qui affichent des images d'over-blog mais qui ne sont pas des over-blog ne peuvent plus afficher les images
d'over-blog. A la place, apparait le logo d'over-blog.
Cette décision a été prise afin de continuer d'assurer un service correct pour les utilisateurs d'over-blog (en particulier en terme de temps d'affichage).
Solutions
Si vous affichez vos images d'over-blog sur un autre site, il est conseillé de les sauver sur votre ordinateur, puis de les envoyer (par ftp ou autre) sur un hebergeur, puis de changer les adresses
sur vos sites respectifs.
Conséquences
- Sur un site qui pratique le hot-link depuis over-blog, vous verrez le logo d'over-blog.
- Sur votre blog, vous verrez les images "normalement".
- Dans de rares cas, il est possible de voir le logo d'over-blog sur un blog. Cela ne peut se produire que si vous avez visité un site pratiquant le hot-link, que votre navigateur a mis les
images en cache, et que vous visitez ensuite le blog en question. Pour ne plus avoir ce souci, il faut que le premier site modifie les images en hot-link et que vous vidiez le cache de votre navigateur.
27 août 2007
1
27
/08
/août
/2007
15:20
Pour ajouter une photo, c'est facile, il suffit de cliquer 3 fois. Mais si on veut avoir une vignette (image miniaiture) sur laquelle cliquer pour l'afficher en grand, ca se complique.
L'astuce consiste à avoir 2 images: une grande, et une petite. Et ensuite, il faut faire un lien.
Pour la vignette: quand on charge une image, over-blog la calcule automatiquement et la stocke dans vos images.
Code source de la solution lien simple:
<a href="http://idata.over-blog.com/X/Y/Z/dossier/image.jpg" ><img src="http://fdata.over-blog.com/X/Y/Z/thumbs/dossier/image.jpg"></a>
Code source avec une popup
<a href="#" onClick="window.open('http://idata.over-blog.com/X/Y/Z/dossier/image.jpg','Image','resizable=no, location=no, width=800, height=600, menubar=no, status=no, scrollbars=no,
menubar=no')" ><img src="http://fdata.over-blog.com/X/Y/Z/thumbs/dossier/image.jpg"></a>
Comment faire ? Il faut remplir le formulaire suivant:
13 avril 2006
4
13
/04
/avril
/2006
22:07
Vous êtes de plus en plus nombreux à ne plus voir vos images (seulement sous internet explorer...). Cela est dû, dans bien des cas, au positionnement choisi pour l'image (quand vous la
sélectionnez). Voici donc une méthode proposée par Titia, certes un peu longue, mais qui fonctionne parfaitement !
- Dans votre article, votre en-tête ou votre pied de page, choisissez d'ajouter un tableau.

- Une nouvelle fenêtre s'ouvre. Choisissez tous les attributs du tableau. Enlevez la bordure (valeur = 0)... Mettez autant de lignes et colonnes que nécessaire. Préférez une largeur égale à
100%... Mais c'est au choix.

- Quand tous vos paramètres vous semblent corrects, cliquez sur OK. Votre tableau s'affiche :

- Sélectionnez une cellule, par exemple, en haut à gauche, pour y mettre une image. Pour la sélectionner : Ctrl + un clic de souris. La cellule est bordée de bleu :

- Mon but étant d'y mettre une image, choisissez le bouton "Mettre une image" :

- La fenêtre d'administration de vos images s'ouvre.

- Choisissez l'image souhaitée. Une nouvelle fenêtre s'ouvre vous demandant la position de l'image. Surtout, surtout, surtout, ne choisissez ni "Image à gauche", ni "Image centrée au
dessus", ni "Image à droite". Choisissez le choix vide ! Surtout n'essayer pas autre chose ! Validez...

L'image se place dans la cellule.
- Modifiez vos cellules comme bon vous semble. Vous avez la possibilité de fusionner les cellules. Pour cela, sélectionnez les une à une (Ctrl + clic de souris), puis, quand tout est
sélectionné : clic droit / Fusionner les Cellules :

Les cellules sont fusionnées.
- La mise en page terminée, voici votre tableau... sans bordure... avec image à droite, à gauche, selon le souhait...

Fabrice B.
-
dans
Images et fichiers
22 décembre 2005
4
22
/12
/décembre
/2005
12:43
Merci à
PEUR pour ses explications limpides.
Dans l'onglet Mes fichiers, chaque thumbnail possède maintenant trois boutons:
-  pour éditer la description de la photo
pour éditer la description de la photo
-  pour un aperçu de la photo
pour un aperçu de la photo
-  pour supprimer la photo
pour supprimer la photo

Le thumbnail et ses trois boutons
Grâce au bouton d'édition, vous pouvez désormais:
- donner un titre plus pertinent que le nom de fichier à vos photos,
- mettre une description de la photo,
- indiquer le nom de l'auteur,
- ainsi qu'un copyright:

La fenêtre d'édition, cliquez pour agrandir
Une fois que vous avez saisi ces informations, au survol du thumbnail apparaît une boîte regroupant ces nouvelles informations:

Thumbnail au survol de la souris
Maintenant dans les albums photo de votre blog, l'information "titre" se trouvera au-dessus de la photo et l'information "description", en dessous.
Fabrice B.
-
dans
Images et fichiers
1 octobre 2005
6
01
/10
/octobre
/2005
00:00
Pour ceux qui veulent réduire le poids de leurs images, et qui ne veulent (ou savent) pas passer par un programme, voici des sites qui le font pour vous :
Merci à
Palmito pour le premier:
http://www.pedim.com
Vous cliquez sur parcourir pour envoyer la photo, et vous choisissez la nouvelle taille. Pensez à cocher "Maintenir le rapport Largeur / hauteur" (ou alors faites le calcul vous memes).
Choisissez une qualité et "Au boulot".
Il faut ensuite téécharger la photo.
Merci à
SuperSouris pour le deuxième:
http://www.netmechanic.com/GIFBot/optimize-graphic.htm
Soit vous entrez l'url de l'image, soit vous faites "parcourir" et vous mettez le chemin de la photo sur votre pc. En renseignant les champs suivant, vous aurez droit, gratuitement et
instantanément, à l'image en question avec différents taux de compression (dont un taux de 90%)
Fabrice B.
-
dans
Images et fichiers
28 septembre 2005
3
28
/09
/septembre
/2005
00:00
Comparatif de compressions photos. Pour montrer l'interêt de la compression d'image, j'ai décidé de choisir une image. (Les graphistes reconnaîtront lena ...)
Pour des raisons d'affichage, les images sont toutes affichées en 450x450.
Png (800 x 800): 244Ko.
Image convertie en jpeg:

Jpeg (800 x 800): 198 Ko (compression: 100%)

Jpeg (800 x 800): 65 Ko (Compression: 72% - qualité WEB)
Image redimensionnée

Jpeg (450 x 450): 82 Ko (compression: 100%)

Jpeg (450 x 450): 33 Ko (Compression: 72% - qualité WEB)
Vignette over-blog
Jpeg (100x100): (compression over-blog): 2 Ko
Bilan: L'image en 450x450 pèse seulement 33 Ko, et la perte de qualité est infime.
Fabrice B.
-
dans
Images et fichiers
28 août 2005
7
28
/08
/août
/2005
00:00
Fabrice B.
-
dans
Images et fichiers
4 juillet 2005
1
04
/07
/juillet
/2005
00:00
Si vos photos ne s'affichent pas, cela peut venir de 3 choses:
- si elles ne se sont jamais affichées, cela signifie que les noms des images contiennent des caractères spéciaux. Il faut les renvoyer SANS caractères spéciaux, et
SANS majuscules
- si elles s'affichaient avant, cela signifie que:
> soit vous avez supprimé les photos de votre compte. Il faut les renvoyer.
> soit votre hebergeur les a supprimé. Il faut les ré envoyer
> soit une évolution d'over-blog a eu lieu avec un problème pour vous. Il faut le signaler sur le forum.
Fabrice B.
-
dans
Images et fichiers



















 pour éditer la description de la photo
pour éditer la description de la photo pour un aperçu de la photo
pour un aperçu de la photo pour supprimer la photo
pour supprimer la photo