Classement, top des blogs: les sites affichent tous leur palmarès. C'est le cas également pour OverBlog depuis maintenant 3 semaines, avec plusieurs classements qu'il faut apprendre à
comprendre.
Annuaire des blogs:
Il y a des conditions pour apparaître dans les annuaires déjà données sur mon
blog ou le blog d'
about. Les conditions sont les mêmes pour les annuaires classiques, par tag, par géo-tags..
- Remplir la page "Configurer > Options globales" avec un titre de blog, une description, des tags...
- Remplir la page "Mon profil > Informations publiques" : les cases "pseudo" et "à propos de moi"...
- Avoir des articles (un blog n'ayant qu'un article n'apparaît pas sur l'annuaire)
- Avoir un blog-rank strictement supérieur à 0.
Tous les blogs remplissant ces conditions sont susceptibles d'apparaître dans les résultats de recherche: n'hésitez pas à compléter vos informations !
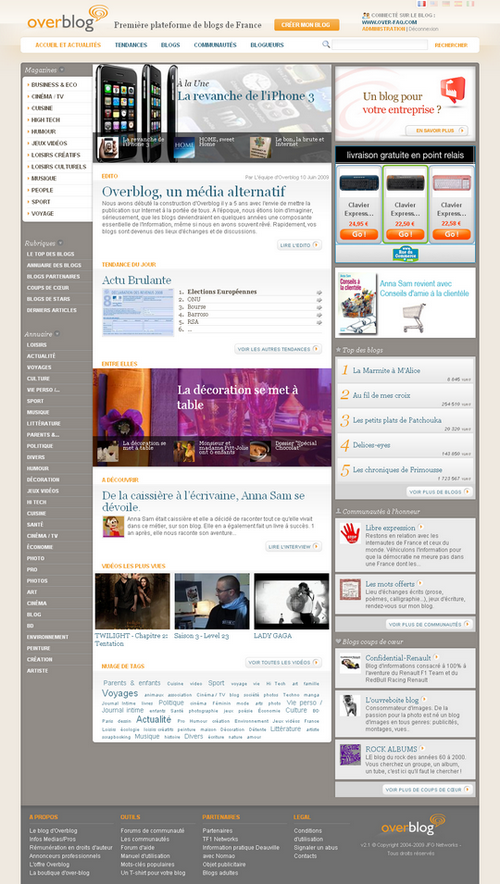
Captures d'écran:
Dans l'annuaire, certains blogs apparaissent avec une capture d'écran. Ces captures d'écrans sont pour le moment réservées aux blogs premiums, et à une poignée d'autres blogs.
Les captures sont refaites régulièrement pour prendre en compte les modification de design des blogs.
Le top blog:
Le top des blogs est une liste de blogs classés par plusieurs paramètres. On sait que l'un des principaux paramètres de ce classement est le blog-rank, et qu'il y a d'autres paramètres pris en
compte.
- Le top blog est calculé 2 fois par mois (le 1er et le 15 de chaque mois).
- Seuls les 2 000 premiers blogs sont classés.
- Certains blogs n'apparaissent pas dans le portail: il s'agit des blogs adultes sur la plate-forme tous publics, des blogs suspendus suite à un abus... (liste des conditions non exhaustive)
Note: La liste des autres paramètres ne seront pas dévoilés, pour éviter que des bloggueurs essayent de tricher pour être toujours au top. Mais on sait facilement que ces paramètres se
regroupent probablement dans 2 familles:
- Les stats : visiteurs, pages vues, ratio pages vues / visiteurs, durée moyenne des visites, etc... il y a des tas de possibilités..
- L'activité : un blog trop actif ou pas assez pourrait être pénalisé...
Évidemment, cela reste des spéculations. Personne n'a trouvé l'algorithme de google, mais on connaît les grandes lignes: c'est pareil pour ce classement.
Apparaître dans un magazine:
Pour apparaître dans la liste des blogs d'un magazine, il faut avoir un blog parlant de l'un de thèmes proposés sur le portail d'OverBlog (le staff a déjà signalé sur son blog que cette liste
évoluerait avec le temps).
- Le classement des blogs dans cette liste dépend de l'ordre calculé dans le top blog.
- Le choix des blogs dans un magazine dépendrait en partie du blog rank, mais le staff n'a pas communiqué à ce sujet.
Pour publier des articles dans les magazines, c'est "très simple". En bas de l'article, vous pouvez choisir le magazine de votre choix parmi ceux proposés. Mais tous les blogs n'ont pas cette
possibilité. (Seuls les blogs apparaissant dans un magazines peuvent choisir un magazine).
Pour rejoindre les blogs dans les magazines, il faut donc faire des "bons blogs", de "articles intéressants", et un jour vous aurez peut être cette possibilité.
Où trouver le classement
Dans l'administration, le classement est indiqué sur le tableau de bord. Dans le module "Rapport", on voit son blog-rank, le rappel de son niveau.

- Le classement dans le top blogs (un clic sur sa place permet d'aller directement sur la page du classement.
- Le classement dans le magazine (si on est dans un magazine). Là encore, un clic sur sa place permet d'aller directement sur la bonne page.
Vous pouvez également consulter le top des blogs sur la page:
http://www.over-blog.com/top.html , et les top
par magazines en haut de la page:
http://www.over-blog.com/High_Tech-1095203942-top.html (pour le magazine high-tech).
A quoi servent les étoiles:
- Une étoile jaune indique un classement est entre 1 et 9.
- Une étoile bleue indique un classement est entre 10 et 49.
- Une étoile rouge indique un classement entre 50 et 2000.
Une rumeur prétend qu'elles seront utilisées dans des nouveautés qui devraient arriver fin 2009 ou début 2010.












 A compter du 1er octobre 2009, les revenus droits d'auteurs changent
complètement.
A compter du 1er octobre 2009, les revenus droits d'auteurs changent
complètement.